
This is a follow up of a previous post updated for Raspian Buster and without any of the stuff that ultimately didn’t work, I hope you like it!
It will be a simple page that uses plugins for all of the resources, displaying a web page that I have running on WordPress on one of my Synology NAS boxen.
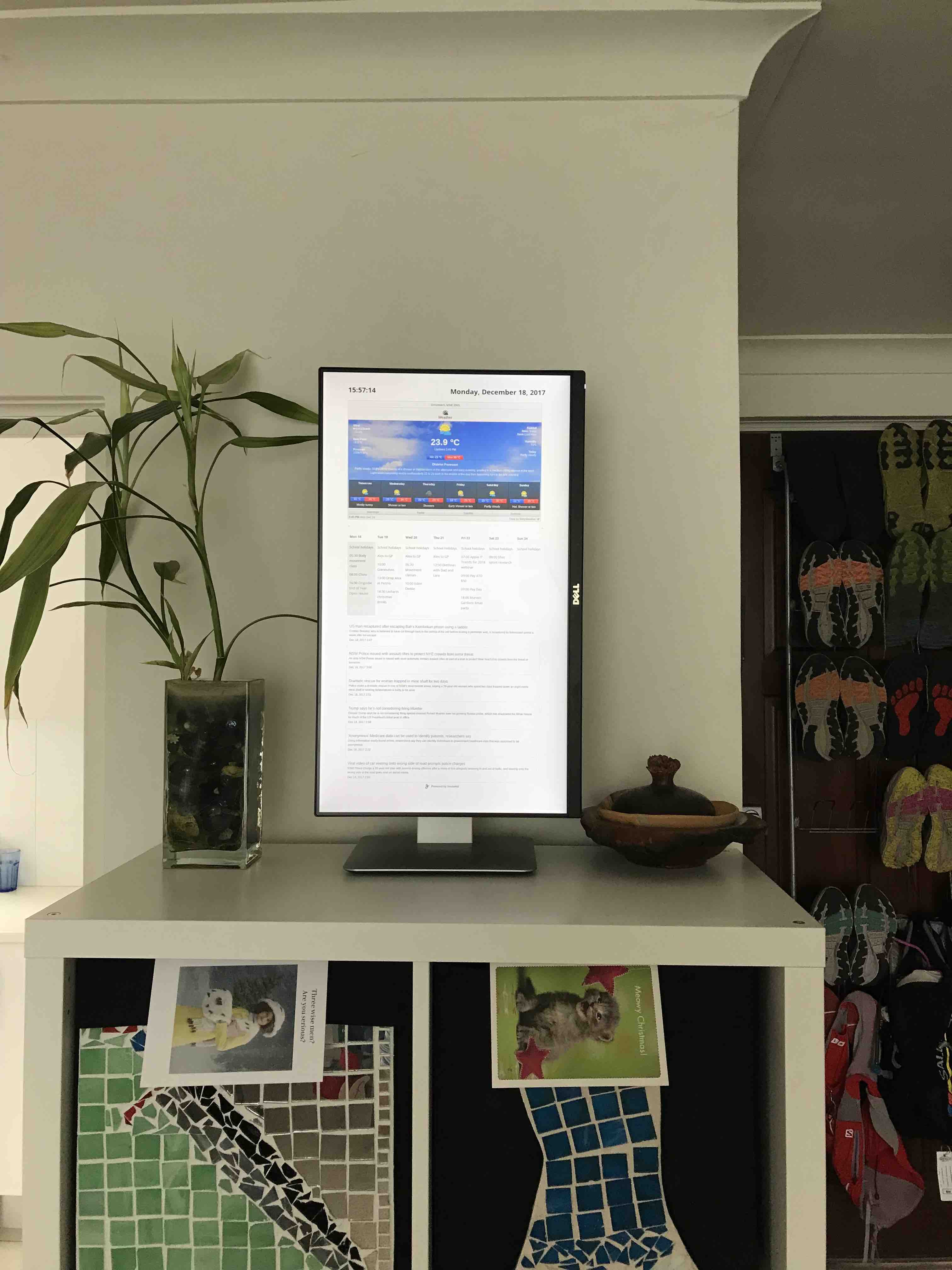
I wanted to have the following on the display-
Current date and time
Weather forecast for the local area
Calendar showing all family events
Scrolling news feed
Many of these features will be delivered by ‘Widgets’ but I need flexibility in where to put them- normally widgets can only been placed in certain areas on a page. I needed a plugin called ‘AMR Shortcode any Widget’ which allowed me to modify widget settings without worrying about where the code was going.
Current Date & Time
Well, this is a complete shitfight. There’s heaps of timer plugins for WordPress, but most of them are countdown or count up timers. I did find one that I loved called ‘Flipclock’ but it’s no longer available, but I used an older copy I have- it’s got a really nice animation
Weather
Holy crap there’s a lot of weather widgets. And most of them are complete garbage. After trying and assessing dozens I settled on ‘Willy Weather’ which is Australian, configurable, has local weather and is totally awesome
News Feed
Again there are hundreds of RSS widgets available, and I went through loads of them to find what I wanted. I actually ended up with a customised feed from Feedwind, and it show a scrolling bunch of news stories from abc.net.au although I did have to turn off the thumbnail images as this was making my poor $14 computer cry when trying to animate the stories moving up the page.
Once I got WordPress installed on my NAS, I’d love to say that everything was smooth from there, but as you can see there was a lot of things needed to be done and it took weeks.
My next issue was with the Divi them itself- To remove the sidebar you need to use a layout called ‘full width’, and to remove the header and footer you need to use ‘blank page’ which is exactly what I want, simply a blank page to display a bunch of data. But it has a bug- it also displays the title of the page which takes up space I wanted to use for information. Turns out this is a bug in the theme, so I had to modify the CSS to get my blank page.
Calendar
This was probably the most difficult thing to get working. We needed to display the contents of 5 different calendars, make it easy to read, updated frequently etc.
First of all I started looking through the widgets and trying a few and became increasingly frustrated. Because you can’t directly show an Apple iCloud based calendar on a web page. Don’t call it iCal anymore either, it’s now called Calendar…..
I had a brief (who am I kidding, this took DAYS) sojourn looking at Gmail, G-Suite or whatever it is called these days, because what you CAN do is share an iCloud based calendar with Goggle, then use the embed feature to place this on your web page. That worked great, until I needed to share someone else’s calendar as well…… Bugger.
In the end, I used a plug in called AMR-ICAL-EVENTS which is a free WordPress plugin and very configurable. I’m very impressed. Less impressive is that I had tried it early in my search but ditched it because the documentation is so poor……
Now the webpage is done, we need to set up the Pi…..
Display Portrait Mode
Setting portrait mode in Raspian Buster is super simple and almost Mac-like- you just open the display preferences (it’s a separate app) and set the display to portrait mode, than accept the changes when happy…
Prevent Display Sleep
The first thing you need to do is prevent sleep- well the Pi doesn’t really sleep, but you need to prevent the display from going to sleep. Strangely, this is done by installing a screensaver, then setting it to never activate, instructions here-
(if you think it isn’t working, reboot the device- mine blanked the screen despite the screensaver being turned off until I rebooted)
Set WiFi Sleep to Never
The WiFi will also sleep if you let it, turn it off using these instructions at the command line-
sudo iw dev wlan0 set power_save off
from
https://raspberrypi.stackexchange.com/questions/4773/raspberry-pi-sleep-mode-how-to-avoid
(I didn’t do this on the new RPi because I’m using ethernet with a POE adaptor)
Setting the On/ Off/ Reboot Schedule
Sadly the GUI for Cron is no longer available so I just had to edit the config file-
0 6 * * * vcgencmd display_power 1
0 22 * * * vcgencmd display_power 0
30 6 * * * reboot
This does the following- turn on the display at 6am, turn off the display at 10pm, and reboot the device at 6:30am
Hide The Cursor
install unclutter to hide the cursor, and set the ‘hide’ time to something reasonable like 2 seconds, so when you’re working on the machine it isn’t trying to hide the cursor while you are working
sudo apt-get install unclutter
Refresh Webpage Content
and to refresh the sign every 20 minutes, set
meta http-equiv=”refresh” content=”1200″
which didn’t work, but see below for how we solved this
Full Screen Mode
Lastly we want the Pi to boot up, open Chromium, go to our web page and be in full screen mode. lxsessions from our last setup guide isn’t in the same place any longer so we had to use a tip from here-
https://www.wolfgang-ziegler.com/blog/setting-up-a-raspberrypi-in-kiosk-mode-2020
edit /etc/xdg/lxsession/LXDE-pi/autostart
to add the reference to the startup script-
@/home/pi/run.sh
and then add the actual startup script-
$ touch /home/pi/run.sh
make it executable-
$ chmod +x /home/pi/run.sh
and the contents of the startup file are-
#!/bin/sh
uncluttered &
/usr/bin/chromium-browser --app=http:xxx.xxx.xxx.xxx/wordpress/2sign/ --kios --noerrdialogs --disable-session-crashed-bubble --disable-infobars
Summary- I’m very pleased about how this turned out, hopefully if you are on the same journey this might save you some of the drama that I went through…… you can see in the pic that it is quite bright- in reality it isn’t bad. I have the display set to 40% brightness to prolong it’s life, prevent burn in and blend in a bit better without bending people.
March 2020- I’m on my 3rd generation of this now, swapping an a Raspberry Pi 4 so I can get smoother animations and faster refreshes. Maybe one day I will be able to add some work related data, sigh…